시작에 앞서 node.js 기본 설치 부분은 다되어 있다고 생각하고 글을 작성 하겠습니다.
https://react.dev/learn/start-a-new-react-project
Start a New React Project – React
The library for web and native user interfaces
react.dev
reac 홈페이지에서 알려주는 Next.js의 설치 방법
프로젝트를 시작하고 하는 폴더를 만들고 vs code로 터미널을 실행합니다.
그리고 하단의 npx create-next-app@latest ./ 복사 붙여넣기 후 엔터
./ 를 붙히 는 이유는 만들어둔 폴더내에서 또 폴더를 만들어지지 않게 하기위해서 ./ 를 넣습니다.
npx create-next-app@latest
./를 넣지 않았을 경우 해당 프로젝트 폴더의 이름을 써줍니다.

./ 넣었을경우 폴더를 만들지 않기에 만들어둔 폴더에 그대로 파일이 들어갑니다. 그래서 폴더명 작성 부분이 안나옵니다.

타입스크립트 사용여부 No
저는 타입스크립트를 아직 배우기 전의 단계이기에 타입스크립트를 사용하지 않습니다. 그래서 No

ESLint 의 사용여부 YES
저장을 할때마다 자동으로 뎁스를 정렬 해주는 필수 기능입니다. 불편해도 적응해야합니다 YES

테일윈드 CSS의 사용여부 YES
이것도 선택사항입니다 사용한다면 YES

폴더구조를 src/ 를 사용할건지의 여부
YES

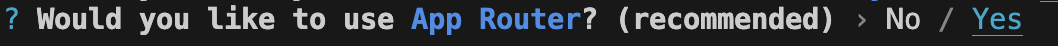
App Router 사용
YES 이지만 오늘 계속 공부를 하면서 왜 저만 Dir 구조가 다를까 생각을 가지고 검색을 했더니, 이 부분 때문이거 같습니다.
저도 공부하고 있는 입장이여서 자세한 설명이 어렵습니다.

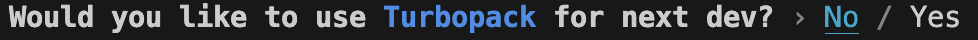
터보팩 사용여부 No
저도 사용을 안해봐서 Pass...ㅠ

임포트 @ 사용여부 YSS
임포트 할때 앞에 경로에 @를 붙힐지 안불힐지


그리고 바로 @를 안쓰고 다른 이름으로 쓰려면 그 이름을 작성해줍니다. 저는 변경 하지 않기에 그대로 엔터.

설치가 진행되고 있는 모습이며, 잠시 기다리면 폴더에 파일이 만들어 집니다.

Success! 가 떳다면 성공
2부에서..
'React' 카테고리의 다른 글
| Next.js 시작해보자! (2) (0) | 2024.11.09 |
|---|