이번 시간에는 두개를 비교하면서 얻은 정보와 화면 구현에 이야기를 하고자 합니다 👍
단순히 학습을 목표로 두고 진행한점.. 을 고려하여 제 부족한 실력을 봐주십시용..


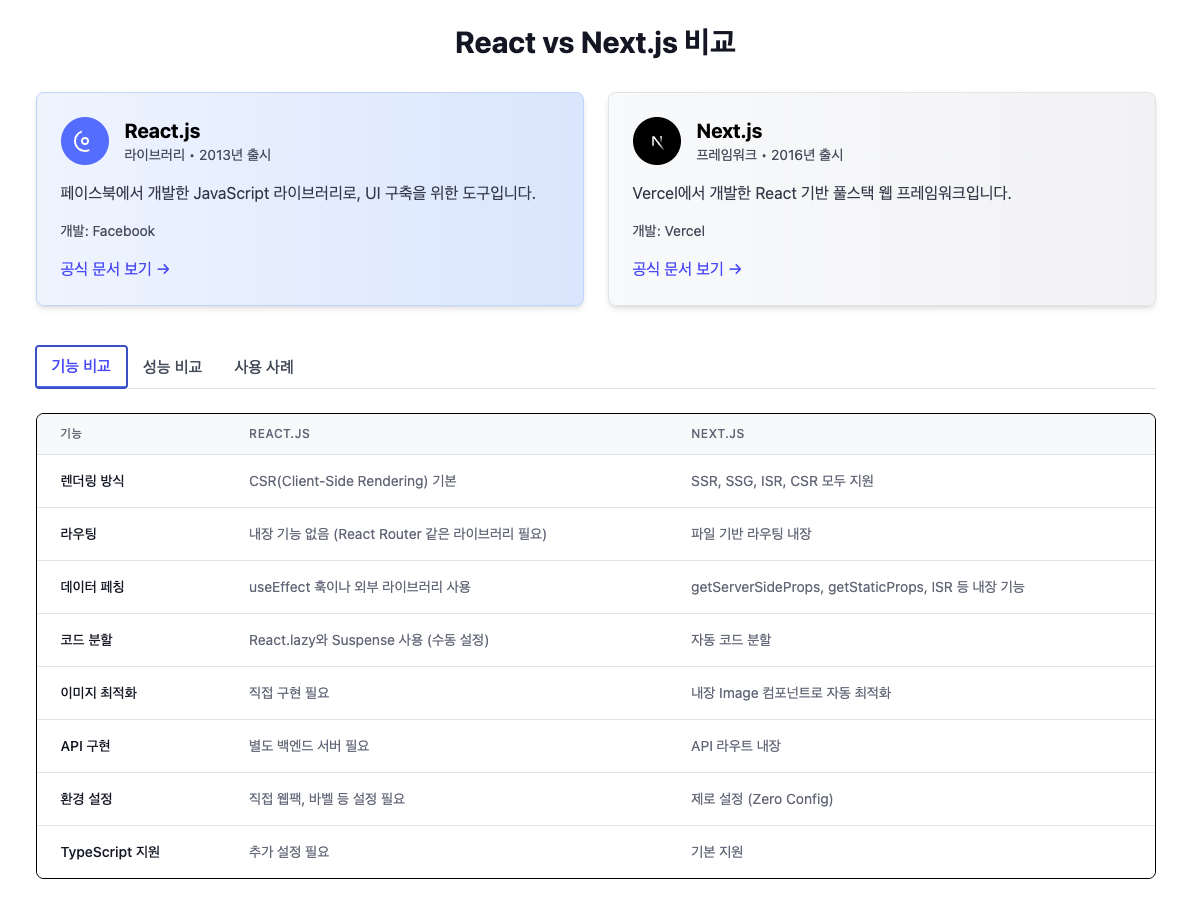
🖥️ 3. Intro 화면 (첫 화면 구성)
✨ 처음 접속했을 때 화면
✅ 한눈에 React vs Next.js 비교가 보이도록 제목을 설정
✅ 사용자가 쉽게 이동할 수 있도록 3개의 네비게이션 메뉴 추가
✅ 핵심 목표: 비교, 학습, 퀴즈 페이지를 직관적으로 연결
🔥 네비게이션 구성
- 비교 페이지: React와 Next.js의 차이점을 한눈에 볼 수 있는 공간
- 학습 페이지: 공식 문서 내용을 정리한 학습 자료
- 퀴즈 페이지: 배운 내용을 문제로 풀어볼 수 있는 공간
👉 홈 화면에서는 업데이트 내역을 주기적으로 올릴 예정입니다!
디자인 요소를 최대한 줄이고, 깔끔한 UI로 제작하여 오랫동안 봐도 피로하지 않도록 신경 썼습니다.
overview: {
react: {
name: 'React.js',
description: '페이스북에서 개발한 JavaScript 라이브러리로, UI 구축을 위한 도구입니다.',
releaseYear: 2013,
developer: 'Facebook',
type: '라이브러리',
url: 'https://react.dev',
},
nextjs: {
name: 'Next.js',
description: 'Vercel에서 개발한 React 기반 풀스택 웹 프레임워크입니다.',
releaseYear: 2016,
developer: 'Vercel',
type: '프레임워크',
url: 'https://nextjs.org',
},
},
data구조의 일부입니다. 두개의 차이점을 하나하나 집어야 하기에 이렇게 데이터로 일관성있게 관리하여 나중에 수정이 생긴다 하더라도 어렵지않게 수정을 하기위해 데이터 구조를 짰습니다.
💡 이렇게 하면 좋은 점
- 데이터 수정이 쉬움 → 새로운 개념이 나오면 JSON만 추가하면 됨!
- 컴포넌트에서 일관성 유지 → 같은 형식으로 렌더링 가능
- 추후 확장 가능 → 퀴즈 기능도 이 데이터 구조를 활용할 수 있음!
import FrameworkComparison from '@/components/comparison/FrameworkComparison';
export const metadata = {
title: 'React vs Next.js 비교 | ReactVsNext',
description: 'React.js와 Next.js의 특징, 성능, 사용 사례 비교',
};
export default function ComparisonPage() {
return (
<div className='container mx-auto py-8'>
<FrameworkComparison />
</div>
);
}
/// 위에는 page.js
/// 컴포넌트
'use client';
import { useState } from 'react';
import { frameworks } from '@/data/comparison/frameworks';
import FeatureTable from './FeatureTable';
import PerformanceChart from './PerformanceChart';
import UseCaseCards from './UseCaseCards';
import OverviewCards from './OverviewCards';
export default function FrameworkComparison() {
const [activeTab, setActiveTab] = useState('features');
return (
<div className='w-full max-w-6xl mx-auto px-4 py-8'>
<h1 className='text-3xl font-bold text-center mb-8 text-gray-900'>React vs Next.js 비교</h1>
{/* 프레임워크 개요 */}
<OverviewCards frameworks={frameworks.overview} />
{/* 탭 네비게이션 */}
<div className='flex flex-wrap border-b border-gray-200'>
<button
onClick={() => setActiveTab('features')}
className={`px-4 py-2 font-medium ${
activeTab === 'features'
? 'border-b-2 border-blue-500 text-blue-600 '
: 'text-gray-600 hover:text-blue-500 '
}`}
>
기능 비교
</button>
<button
onClick={() => setActiveTab('performance')}
className={`px-4 py-2 font-medium ${
activeTab === 'performance'
? 'border-b-2 border-blue-500 text-blue-600 '
: 'text-gray-600 hover:text-blue-500 '
}`}
>
성능 비교
</button>
<button
onClick={() => setActiveTab('usecases')}
className={`px-4 py-2 font-medium ${
activeTab === 'usecases'
? 'border-b-2 border-blue-500 text-blue-600 '
: 'text-gray-600 hover:text-blue-500 '
}`}
>
사용 사례
</button>
</div>
{/* 탭 콘텐츠 */}
<div className='mt-6'>
{activeTab === 'features' && <FeatureTable features={frameworks.features} />}
{activeTab === 'performance' && <PerformanceChart performance={frameworks.performance} />}
{activeTab === 'usecases' && <UseCaseCards useCases={frameworks.useCases} />}
</div>
</div>
);
}useState를 사용하여 탭기능을 구현

테이블을 사용하여 간략하게 두개의 차이점을 표시해 두었습니다.
공식문서로 바로 보러 갈수도 있고 어떠한 기능들이 있는지 제대로 볼 수 있게 했습니다.
'개인 작업' 카테고리의 다른 글
| #04 React vs Next 학습 개발하기 (0) | 2025.04.01 |
|---|---|
| #03 React vs Next 학습 개발하기 (0) | 2025.04.01 |
| #01 React vs Next 학습 개발하기 (2) | 2025.03.31 |
| React.js vs Next.js 란 무엇일까? 내가 프레임워크 정복에 도전하는 이유 (3) | 2025.03.31 |
| genierenewal - 프로젝트 01 (0) | 2024.11.09 |